|
■よく、尋ねられること
先日、高校の先生をやっておられる方からメールを頂戴した。内容は、地図をどうやって描いているかのお尋ねだった。そう、しばしばではないが、このような質問を受けることがある。
確かに、市販の地図には著作権が存在するので、私たちが好き勝手に使うわけにはいかない。たとえ「個人的な趣味のホームページ」であったとしても、私は、そのまま能天気に使うべきでないと考える。
地図を作るということは、並大抵のことではない(と思う)。非常に労力を要することなのだ。その労力に応えるために、私たちは書店などでお金を払って、地図を購入すべきだし(あたり前か)、ましてや勝手に自分のホームページに使うのは、もっての外だと思う。
たまたま以前に、やはり「さんぽガイド」をご覧くださった方で、地図の校正をお仕事にしておられる方からメールを頂戴したが、本当に、頭が下がる。地図制作に関わる人々の汗があってこそ、私のような地図好きが、安心して楽しめるのである。本当にありがとうございます。
古地図についてもお尋ねがあったのだが、正直いって、これはわからない。ただ、保有権というものがありそうなので、これも好き勝手には使えないだろう。
そこで、といっては何だけど、もしこれからホームページに地図を入れたい、という方のご参考になればと、私がやっている、地図作りの方法をお教えしたい、と思う。たいした方法ではないけど、かれこれ2年ほどやってきて、それなりのノウハウも身についたからだ。
■初期の地図・・・・まるで、お絵描き
別に堂々というわけではないが、はじめは殆どお絵描き感覚での地図作成であった。私はたまたま、仕事で Adobe Photoshopを使っていたので、これが使いやすかったから、これで描いた。
ひとことで地図といっても、いろんな種類があるから、地形を正確にたどるばかりが、地図に求められる条件ではない。ならば、いっそのこと、いろんな絵をいれて絵地図にするのもよいだろうし。実際の道がわずかにベントしているからといって、ほとんど一本道なら、別に地図上では直線として描いてもいいわけだし。
早い話が、道順がわかれば、それでいいのだ。
私の場合は、先にもいったように、たまたまAdbe Photoshopに慣れていたから、そうしたまでで、自分の使いやすいお絵描きソフトで描けばいいと思う。案外、キッドピクス(注1)なんか、描きやすいかも。いろいろ絵記号も入っているし・・・。
注1)キッドピクスを使う場合は、キッドピクスで描いた絵を、Photoshop等で読み込み、GIFに変換すればいい。
 |
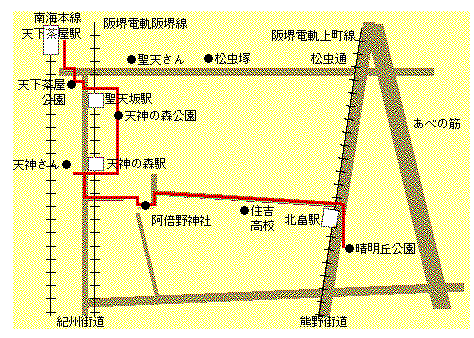
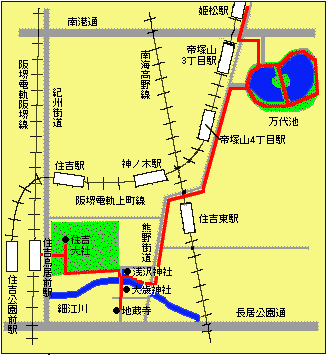
| これが最初期の地図。ほとんど直線しかないですねぇ・・・ |
■ドロー系ソフトの活用
私はここで、何度も書いているのでご存じかとも思うが、ハッキリいって、「地図オタク」に近い。というわけで、もっとリアルな地図を描きたい、という欲望をずっとかかえていた。
しかし、ペイント系のソフトは、どうしても細かな曲線などが描きにくかったので、ドロー系のソフトを使うことにした。ここで私が活用したのが、これもまた仕事用にDTPやら線画起こしによく使っていた、
Adbe Illustrator(以下、AIと略す)である。有名なソフトなので、ご存じだろう。ベジェ曲線ならではの、細かな描画が、私は大好きなのである。
しかし、ご存じのように、AIはそのままではホームページの画像としては使えない。そこで、一度、AIで描いた地図を、いったんEPSにして、それからPhotoshopで呼び出し、さらにGIFに変換する、という方法をとった。
注)Photoshopで呼び出す際は、アンチエリアスはしないようにする。その方がシャープになる。
ただ、PhotoshopでEPSを読み込む時に、何か不具合があるようで、よく、元のデータがぐちゃぐちゃになったりすることがあった。書き込んでいた線がなかったり、変な所に線が引かれたり、といったことだ。
Photoshopがバージョン4.0以降になって、さすがに、この変な不具合はなくなったが・・・。本当にその時は、ホッとした。
コツとしては、着色と地名(つまり文字入れ)は、Photoshop上で行うことだ。AIで先に描いておいたら、どうもうまくいかない。理由はわからないが、私の経験則である。だいたい、着色はそれこそPhotoshopのお家芸だしね。
リアルな地図を描くなら、たとえば市販地図をスキャンしてTIFFファイルにし、 AIの下絵に使うという手もあるが、この下絵の表示が粗くて、地図の場合、あまり下絵向きではないのだ。スキャンした地図をEPSにして、AIデータ上に貼り付ける、という手も使ったが、こちらはもっとひどかった。
というわけで、当時の地図は、横に地図帳を置いて、見ながら何とか画面に再現する、ということが多かった。リアルそうで、全然リアルじゃなかったのである。
 |
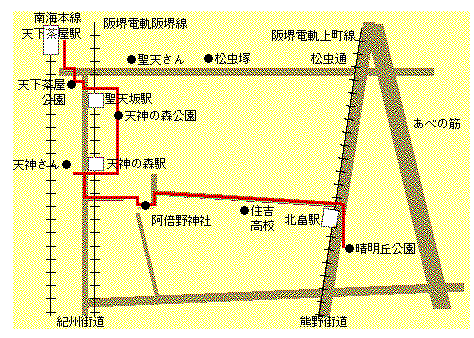
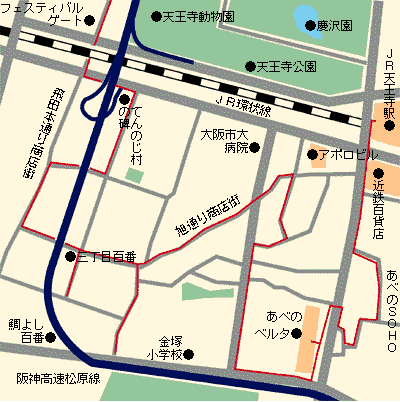
一見、精密そうかもしれないけど、実は極めてアバウト。
私鉄の 線路が泣かせますね・・・ |
■AI Ver7.0が地図作りを変えた
私の地図作りに、革新的な変化をもたらしたのが、AIのバージョン7.0Jの登場である。7.0は、Photoshopなどと統合化を目指して作られているので、データのやり取りが格段に優れているのだ。
具体的にいえば、Photoshopのデータがそのまま読み込めること。しかも、以前のように、粗い表示画像ではなく、ほとんど、Photoshopで作業しているかと思われるほどの精度で表示できる。これにより、市販地図の必要なページをスキャンして、Photoshopのデータにして、AI
Ver7.0に貼り付け、新規レイヤーに描画していけば、きわめてリアルな地図が描けるようになったのである。
AI Ver7.0の、もうひとつの優れた点は、AI上でそのまま、GIFやJPEGのデータとして出力できることである。しかも描いた図形の属性にURLが記録できるので、そのままクリッカブルマップにもなる、という点だ。
余談はさておき、上記のような作り方をすると、当然ながらしっかりした地図をベースというか、下絵にしているので、きわめて精密そうな地図が自作できるのである。
「地図づくりは労力のいる仕事で、勝手に使うのはけしからんといいながら、しっかり下絵として使ってるやんけ!」とおっしゃる方もいるかもしれない。しかし、そのまま使うのではなく、フィニッシュはあくまで自分で描いているということで、どうかご了承いただきたい。
 |
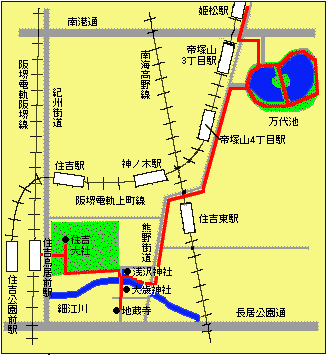
| おおっ、だいぶ正確になってきました。AI Ver7.0の威力ですなぁ。 |
■AI7.0使用で描く場合のコツ
AI7.0なら、そのままGIFに出力できる。それが非常に便利である、と述べた。しかし、もっと精巧な地図づくりを目指すなら、やはり、もうちょっと手を加えてみよう。そのコツは、というと…
●AI7.0上で入力した文字は、なぜか黒色が薄くなる。これはAI7.0の画面表示を見ていても気づくことである。したがって、もっとしっかりした文字を入れるなら、いったん、GIF出力したデータをPhotoshopで呼び出してから、
Photoshop上で文字入力するほうが、キレイになる。
●市販地図を下絵にして描く場合は、「線」を墨に、「塗り」は透明にしておき、全ての輪郭線が引かれてから、着色するようにする。理由は簡単、いきなり塗りで描き出すと、下絵が見えなくなるからだ。
●AIの描画サイズは、A4縦使いで、印刷範囲左右いっぱいまで使うと、だいたい800ピクセルほどになるようだ。私の場合は、だいたいその2/3サイズぐらいの左右幅を使っている。この際、読み込んだスキャナ画像が大きかったり、小さかったりした場合、まずは気にせず、そのままの大きさで描いておき、できた時点で拡大、あるいは縮小するのである(この辺が、ポストスクリプトの便利なところだ)。その場合、「線の太さも拡大縮小する」を「しない」にしておく。
●道路は、線を使って描く。その際、道路の幅に合わせて太さを変える。必要な道路の線が全て描けたら、みんな選択して、「オブジェクト」→「パス」→「パスのアウトライン」を選び、全ての線をアウトライン化する。
さらに、「オブジェクト」→「パスファインダ」→「合体」を選択し、全ての道を合体した、ひとつのオブジェクトにしておく。こうすれば、後で色を変える場合など、便利になる。
●JRの路線は、下絵にしたがって線を引く。この際、線の太さを4ポイントにしておく。次に、その線を選択し、「オブジェクト」→「パス」→「パスのオフセット」で、2ポイントずらす。2ポイントずらした線が描けたら、その太さをすぐに、0.8ポイントに設定しなおす。さらに、もう一度、元の線を選択し、再び「オブジェクト」→「パス」→
「パスのオフセット」を選び、こんどは-2ポイントずらす。ずらせたら、この線も、太さを0.8ポイントにしておく。
再び元の線を選択し、破線にする。破線の間隔は、10〜15ポイントというところか。そうすれば、見事にJRならではの白黒まだらの路線図が描けているはずである。
では、その他の私鉄は、というと、まず地図に従い線を引き、最初の横棒と最後の横棒を引く。その二つの横棒をミックスツールを使ってミックスする。ただし、この方法は、くねくね曲がった線路ではうまくいかない。その場合は、一本ずつ、描いて行く。
●池や大きな川、海岸線、曲がりくねった道など不定形な地形を描く場合は、曲線を使うよりも、非常に短い直線を連続させて描いた方が、簡単だし早く描ける。それに、見た目もシャープに映える。
※以上は、Mac版のAIをもとに書いている。Windows版では、若干、変わるかもしれない。
■他にもあるでしょうが・・・
以上が、ざっとした私の地図づくりの方法である。これを読んで「何とヒマ人な」とか「もっと簡単に描ける地図描画ソフトがあるのに!」とかいう方もいらっしゃるかもしれない、いや、いるだろう。
だが、私はこれしか知らないのである(開き直ってる)。
私の方法が、これをご覧になったあなたに適した描き方かどうかは、正直いって、わからない。私の場合は、たまたまPhotoshopとAIをちょこちょこと触った経験があって、まあ、他のソフトより馴染みがある、というだけの理由でしかないからだ。だから皆さんも、ご自分の慣れ親しんだソフトで、地図づくりにまず、挑戦してみてはいかがだろうか。それがもっとも、根を詰めて描ける最大のコツのように思うのだが・・・如何?
また、皆さんのそれぞれの作り方がおありなら、いろいろ情報交換できたらいいと、思う。
※本稿掲載後、「私鉄路線図」の描き方ノウハウを教えていただきました。
ご覧になりたい方は、「こちら」をクリック !
|